-
Axure怎么制作出数字选择器原型?Axure制作出数字选择器原型的方法
- 时间:2024-11-23 09:20:07
大家好,今天Win10系统之家小编给大家分享「Axure怎么制作出数字选择器原型?Axure制作出数字选择器原型的方法」的知识,如果能碰巧解决你现在面临的问题,记得收藏本站或分享给你的好友们哟~,现在开始吧!
说起Axure,相信大家应该是经常使用,但是你们知道Axure怎么制作出数字选择器原型的吗?接下来我们一起往下看看Axure制作出数字选择器原型的方法吧。
方法步骤
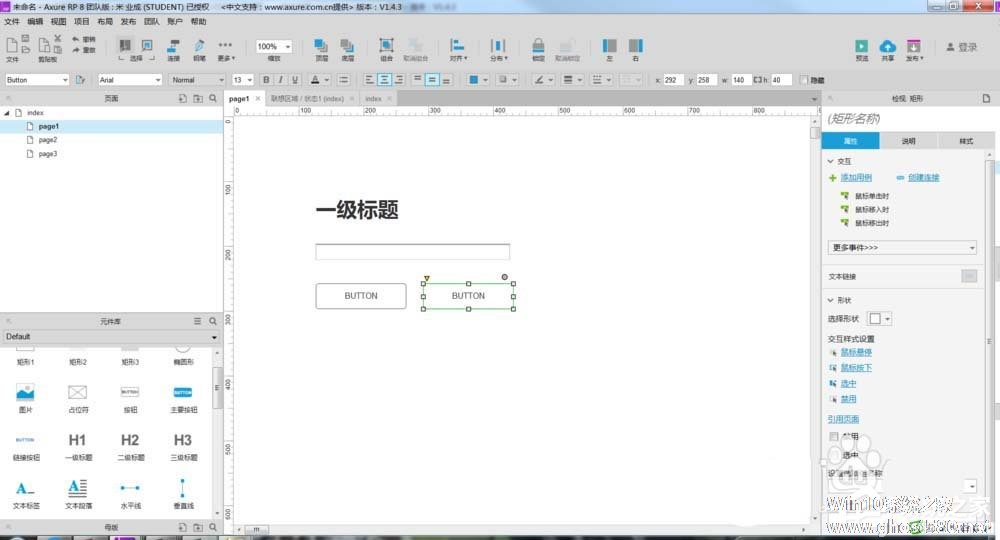
1、首先创建一个空白页面,在工作区域内拖入本次要使用的元件元素,主要有标题、输入框以及按钮;

2、元件元素准备完成后,对元件的样式进行设置;
3、元件样式设置完成后,然后给各元件的名称进行设置;
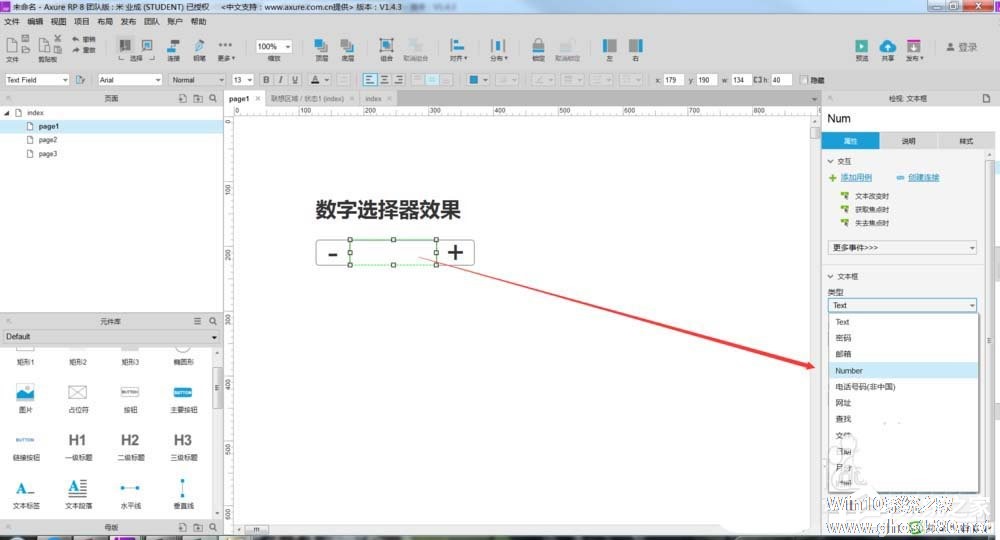
4、下面给输入框的类型进行设置,其实可以设置成数字,这样输入框中就只能输入数字了,当然文本也可以,但效果就不一样了,自己摸索一下;

5、下面就开始给两个按钮的交互事件进行设置了,首先给加号的按钮做单击交互事件,如下图所示,需要变量来控制;
6、然后在给减号按钮的单击交互事件进行设置,同样需要变量控制,上面就是输入框中值加一,这里就是减一;
7、准备工作完成,f5预览一下效果;

8、点击加号的时候,数字会从1开始加,点一下加一次;

9、点击减号的时候,就会在当前值的基础上减一,也可以自己输入一个数字,然后在减;

以上就是Axure怎么制作出数字选择器原型的全部内容,按照以上的方法操作,你就能轻松的掌握Axure制作出数字选择器原型的方法了。
以上就是关于「Axure怎么制作出数字选择器原型?Axure制作出数字选择器原型的方法」的全部内容,本文讲解到这里啦,希望对大家有所帮助。如果你还想了解更多这方面的信息,记得收藏关注本站~
【本文*来♀源Win10系统之家,未经同意不得转载!】
相关文章
-

Axure怎么制作出数字选择器原型?Axure制作出数字选择器原型的方法
说起Axure,相信大家应该是经常使用,但是你们知道Axure怎么制作出数字选择器原型的吗?接下来我们一起往下看看Axure制作出数字选择器原型的方法吧。
方法步骤
1、首先创建一个空白页面,在工作区域内拖入本次要使用的元件元素,主要有标题、输入框以及按钮;
2、元件元素准备完成后,对元件的样式进行设置;
3、元件样式设置完成后,然后给... -

如何使用Axure制作出数字选择器原型 使用Axure制作出数字选择器原型的图文教程
如何使用Axure制作出数字选择器原型?Axure是一个专业的快速原型设计工具。想要使用Axure制作出数字选择器原型,但是不知道具体怎么制作。下面就是使用Axure制作出数字选择器原型的图文教程,一起来看看吧!
1、首先创建一个空白页面,在工作区域内拖入本次要使用的元件元素,主要有标题、输入框以及按钮,如下图所示。
2、元件元素准备... -

wps是大家最喜爱的办公软件之一,听说现在使用wps可以自己制作一个条形码出来了,接下来我跟大家说一下WPS怎么制作出条形码的?我们就一起往下看看WPS制作出条形码的方法吧。
方法步骤
1、打开WPS表格这款软件,进入WPS表格的操作界面;
2、在该界面内找到插入菜单里的图库选项;
3、点击图库选项,在其下拉菜单里找到条形码选项;<... -

wps是我们在日常工作中的经常使用的办公软件之一,最近wps新出了一个制作二维码的功能,接下来我跟大家说一下WPS怎么制作出一个二维码的呢?接下来我们一起往下看看WPS制作出一个二维码的方法吧。
方法步骤
1、打开WPS文字这款软件,进入WPS文字操作界面;
2、在该界面内找到插入选项;
3、点击插入选项,在其编辑工具区里找...