-
如何使用Axure制作出数字选择器原型 使用Axure制作出数字选择器原型的图文教程
- 时间:2024-11-23 04:43:06
大家好,今天Win10系统之家小编给大家分享「如何使用Axure制作出数字选择器原型 使用Axure制作出数字选择器原型的图文教程」的知识,如果能碰巧解决你现在面临的问题,记得收藏本站或分享给你的好友们哟~,现在开始吧!
如何使用Axure制作出数字选择器原型?Axure 是一个专业的快速原型设计工具。想要使用Axure制作出数字选择器原型,但是不知道具体怎么制作。下面就是使用Axure制作出数字选择器原型的图文教程,一起来看看吧!
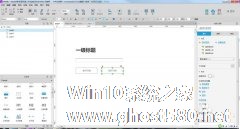
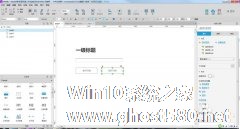
1、首先创建一个空白页面,在工作区域内拖入本次要使用的元件元素,主要有标题、输入框以及按钮,如下图所示。

2、元件元素准备完成后,对元件的样式进行设置
3、元件样式设置完成后,然后给各元件的名称进行设置
4、下面给输入框的类型进行设置,其实可以设置成数字,这样输入框中就只能输入数字了,当然文本也可以,但效果就不一样了,自己摸索一下,如下图所示。

5、下面就开始给两个按钮的交互事件进行设置了,首先给加号的按钮做单击交互事件,如下图所示,需要变量来控制。
6、然后在给减号按钮的单击交互事件进行设置,同样需要变量控制,上面就是输入框中值加一,这里就是减一,
7、准备工作完成,f5预览一下效果,如下图所示。

8、点击加号的时候,数字会从1开始加,点一下加一次,如下图所示。

9、点击减号的时候,就会在当前值的基础上减一,也可以自己输入一个数字,然后在减,如下图所示。

上面就是使用Axure制作出数字选择器原型的图文教程,大家学会了吗?更多相关教程,请继续关注系统之家。
以上就是关于「如何使用Axure制作出数字选择器原型 使用Axure制作出数字选择器原型的图文教程」的全部内容,本文讲解到这里啦,希望对大家有所帮助。如果你还想了解更多这方面的信息,记得收藏关注本站~
此♀文为Win10系统之家Www.ghosT580.net♀文章!
相关文章
-

如何使用Axure制作出数字选择器原型 使用Axure制作出数字选择器原型的图文教程
如何使用Axure制作出数字选择器原型?Axure是一个专业的快速原型设计工具。想要使用Axure制作出数字选择器原型,但是不知道具体怎么制作。下面就是使用Axure制作出数字选择器原型的图文教程,一起来看看吧!
1、首先创建一个空白页面,在工作区域内拖入本次要使用的元件元素,主要有标题、输入框以及按钮,如下图所示。
2、元件元素准备... -

Axure怎么制作出数字选择器原型?Axure制作出数字选择器原型的方法
说起Axure,相信大家应该是经常使用,但是你们知道Axure怎么制作出数字选择器原型的吗?接下来我们一起往下看看Axure制作出数字选择器原型的方法吧。
方法步骤
1、首先创建一个空白页面,在工作区域内拖入本次要使用的元件元素,主要有标题、输入框以及按钮;
2、元件元素准备完成后,对元件的样式进行设置;
3、元件样式设置完成后,然后给... -

如何使用Axure制作出文字超链接 使用Axure制作出文字超链接的教程
如何使用Axure制作出文字超链接?Axure是一个专业的快速原型设计工具。想要使用Axure制作出文字超链接,但是不知道具体怎么制作。下面就是使用Axure制作出文字超链接的教程,有需要的朋友,可以参考一下。
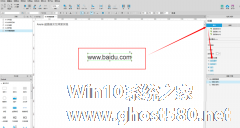
1、首先打开Axure,建立超链接文本。超链接元素不局限于文字,可以使用任何你想使用的元件,文字、图片、图形或者其他都可以。
... -

如何使用Axure中继器制作饭店菜谱 Axure中继器制作饭店菜谱的具体教程
如何使用Axure中继器制作饭店菜谱?现在网络科技发展迅速,去饭店吃饭都可以在网上点菜了。那么,网上的菜谱该怎么制作呢?可以使用Axure中继器进行制作。下面就是使用Axure中继器制作饭店菜谱的具体教程,一起来看看吧!
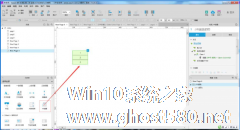
1、首先创建一个空白页面,在工作区域中拖入一个中继器,如下图所示。
2、双击进入到中继器中,使用相关元件,搭建一个菜谱样式的模型,...