-
axure如何绘制出渐变色的线条?axure绘制渐变色线条方法
- 时间:2024-11-22 22:26:44
大家好,今天Win10系统之家小编给大家分享「axure如何绘制出渐变色的线条?axure绘制渐变色线条方法」的知识,如果能碰巧解决你现在面临的问题,记得收藏本站或分享给你的好友们哟~,现在开始吧!
axure如何绘制出渐变色的线条?在系统之家每天都有软件新教程更新,今天带个大家的是关于axcure绘制渐变色线条的具体操作步骤,让我们一起来看看吧。
方法/步骤
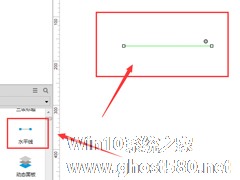
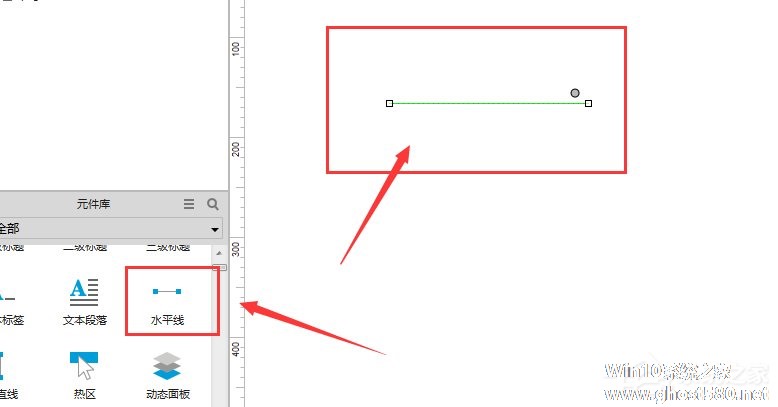
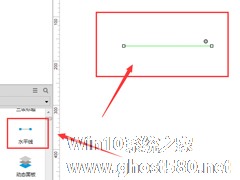
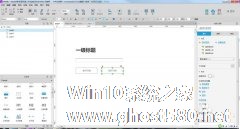
1、首先打开axure软件,使用左侧工具中的水平线绘制的直线是一条单纯的线条

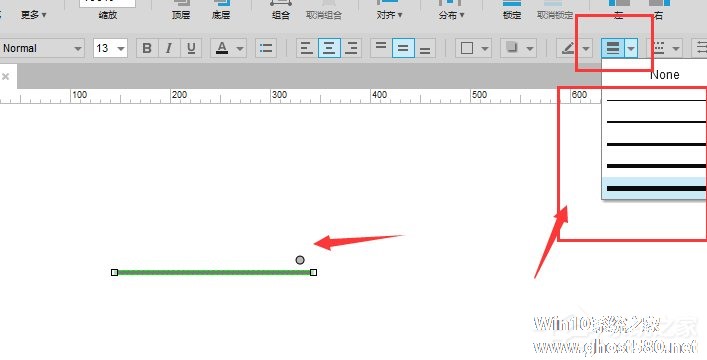
2、可以对他进行粗细的更改

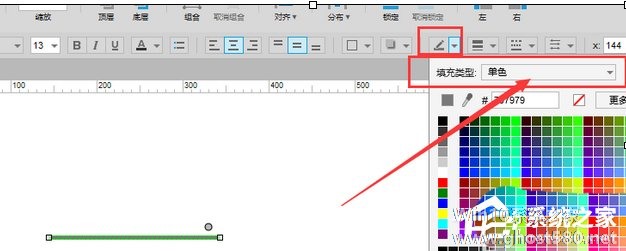
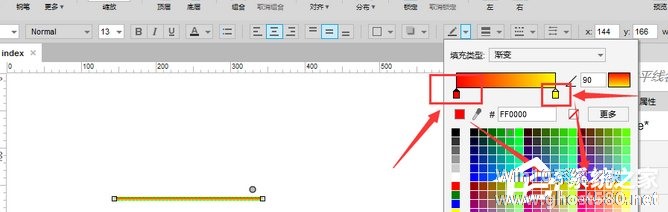
3、这时以及颜色的选择,在颜色选项下的填充类型中默认的是单色,也就是一种颜色

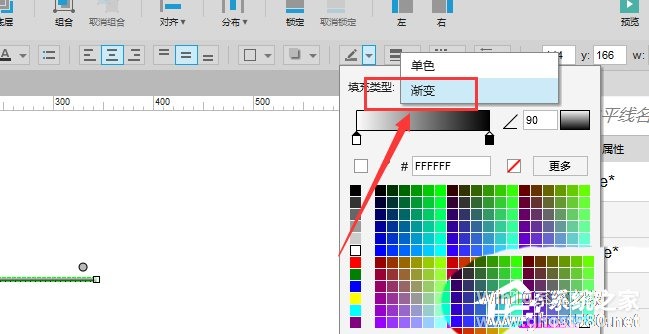
4、再点击单色菜单,然后就会找到渐变的颜色类型,选择渐变颜色

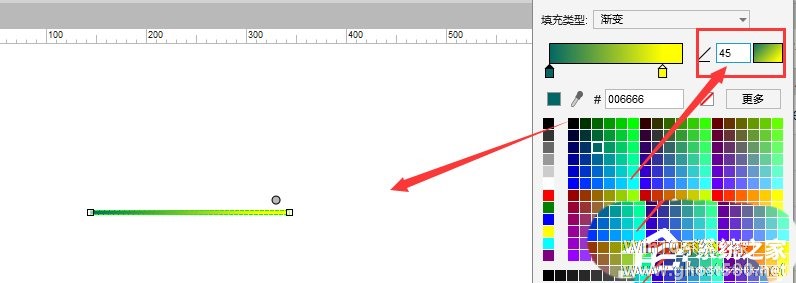
5、在这里就可以对颜色进行选择了,选择了颜色块后再点击下方的颜色面板选择颜色

6、最后我们还可以调节颜色滑块改变渐变大小,右侧的属性是角度类型,可以更改渐变颜色的角度。

以上就是axcure制作渐变色线条的具体操作步骤啦~大家都学会了吗?还想了解更多的软件教程请关注系统之家。
以上就是关于「axure如何绘制出渐变色的线条?axure绘制渐变色线条方法」的全部内容,本文讲解到这里啦,希望对大家有所帮助。如果你还想了解更多这方面的信息,记得收藏关注本站~
『★此文为Win10系统之家文②章,未经允许不得转载!』
相关文章
-

axure如何绘制出渐变色的线条?axure绘制渐变色线条方法
axure如何绘制出渐变色的线条?在系统之家每天都有软件新教程更新,今天带个大家的是关于axcure绘制渐变色线条的具体操作步骤,让我们一起来看看吧。
方法/步骤
1、首先打开axure软件,使用左侧工具中的水平线绘制的直线是一条单纯的线条
2、可以对他进行粗细的更改
3、这时以及颜色的选择,在颜色选项下的填充类型中默认的是单色,也就是... -

ai如何绘制渐变色的圆角三角形?ai绘制渐变色的圆角三角形的方法
ai如何绘制渐变色的圆角三角形?最近有很多小伙伴想了解ai绘制渐变色圆角三角形的教程,那么今天小编就给大家带来ai绘制渐变色圆角三角形的方法步骤,让我们一起来看看吧。
方法/步骤
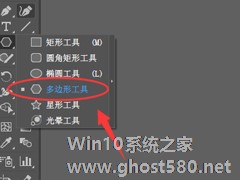
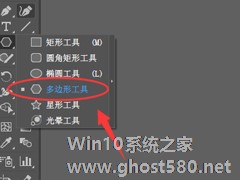
1、在Iillustrator中选择左侧栏中的多边形工具或者星形工具
2、然后按住左键在画布上绘制形状,不要松手下,按键盘的上下键就可以对边数进行增加/减少设置
... -

如何使用Axure制作出文字超链接 使用Axure制作出文字超链接的教程
如何使用Axure制作出文字超链接?Axure是一个专业的快速原型设计工具。想要使用Axure制作出文字超链接,但是不知道具体怎么制作。下面就是使用Axure制作出文字超链接的教程,有需要的朋友,可以参考一下。
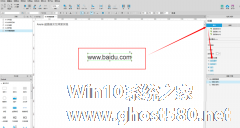
1、首先打开Axure,建立超链接文本。超链接元素不局限于文字,可以使用任何你想使用的元件,文字、图片、图形或者其他都可以。
... -

如何使用Axure制作出数字选择器原型 使用Axure制作出数字选择器原型的图文教程
如何使用Axure制作出数字选择器原型?Axure是一个专业的快速原型设计工具。想要使用Axure制作出数字选择器原型,但是不知道具体怎么制作。下面就是使用Axure制作出数字选择器原型的图文教程,一起来看看吧!
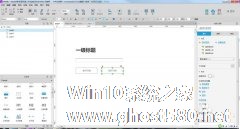
1、首先创建一个空白页面,在工作区域内拖入本次要使用的元件元素,主要有标题、输入框以及按钮,如下图所示。
2、元件元素准备...